
La indexación centrada en los móviles es una realidad, esto significa que Google rastrea tu sitio móvil y a veces solo ve esta versión. Incluso si tienes un buen sitio de escritorio, si no ofreces una buena experiencia en smartphones no te posicionarás. Por eso, debes evitar los errores en el SEO para móviles que explicaremos aquí.
¿Qué es el SEO para móviles?
El mobile SEO se refiere a un conjunto de técnicas y métodos que se emplean para optimizar páginas web y contenido con la meta de adaptarlos a la visualización en smartphones, tablets y otros dispositivos.
Los principios son similares al SEO tradicional, pero con la adaptación a los dispositivos móviles. La meta es ofrecer calidad y satisfacción a los usuarios sin importar el tamaño del smartphone o tablet.
El SEO móvil es cada vez más importante, debes revisar los Core Web Vitals y, en general, ofrecer una buena experiencia de página. Este debe ir asociado a las campañas de marketing móvil de tu marca.
Errores en el SEO para móviles que debes evitar
En promedio las personas usan más los dispositivos móviles para navegar que los ordenadores, por eso es importante que mejores tu posicionamiento web para las búsquedas desde estos y para ello debes evitar los siguientes errores:
Sitio lento
Considerando los Core Web Vitals tu web debe, no solo ser rápida al cargar, sino también para interactuar. Considera que dos de las tres métricas web esenciales tienen relación con los tiempos de carga, que son Largest Contentful Paint y First Input Delay).
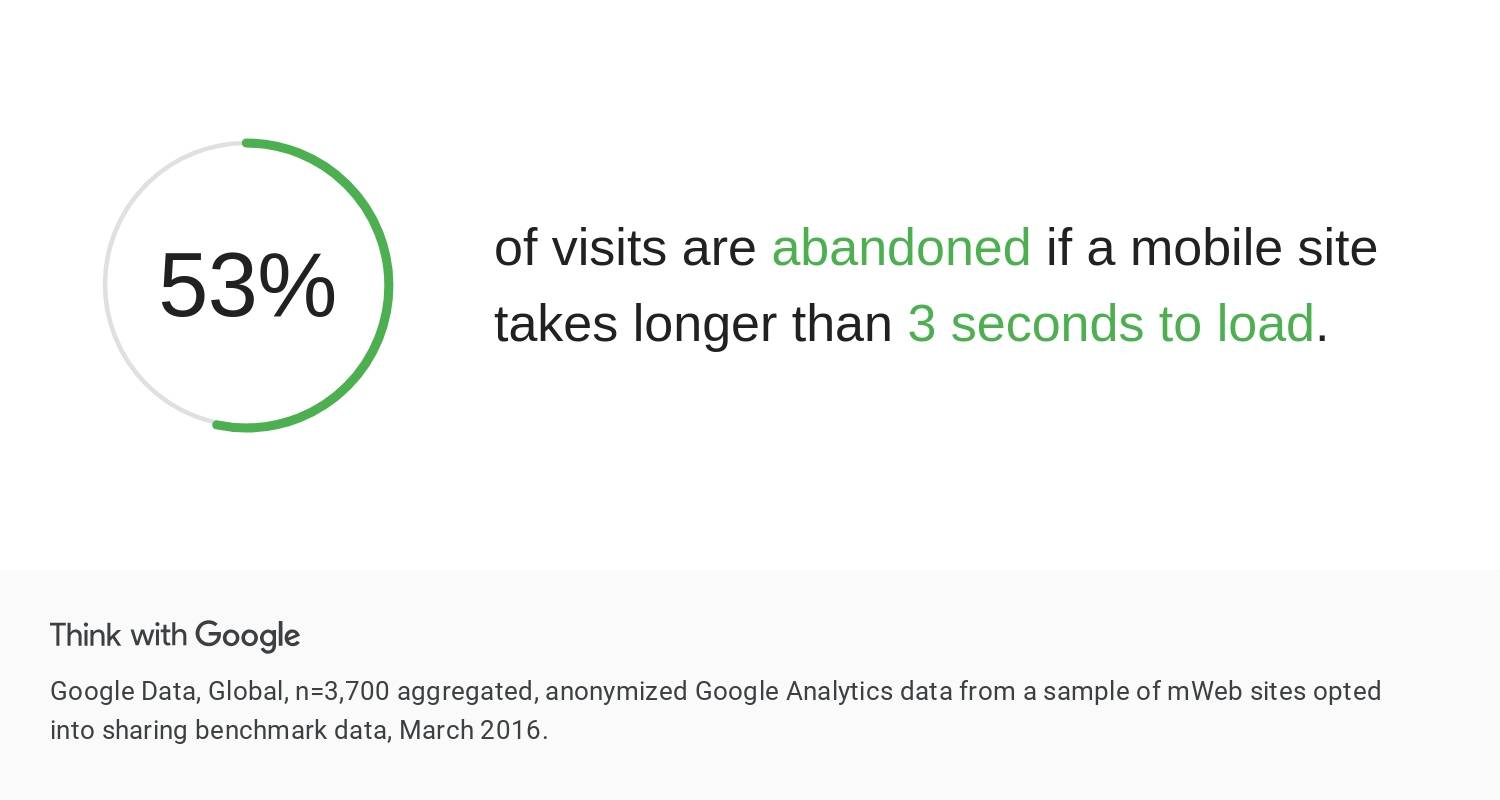
Y no solo es importante que tu web cargue rápido pensando en Google, sino que los usuarios abandonan el sitio que tarda más de 3 segundos en cargar.

Al diseñar tu web es importante que te asegures que sean rápidas y responsive, y ofrecer experiencias de calidad a tu audiencia. Si las personas abandonan tu sitio, Google lo tomará como menos relevante y, por tanto, perderás posiciones.
Aparte, si una web tarda mucho en cargar, Google no la podrá rastrear bien y no la posicionará.
Para evitar este error debes:
- Minimizar las peticiones y redirecciones. Diseña tus páginas limpias y simples, elimina lo innecesario, optimiza los códigos HTML y minifica el CSS y JavaScript.
- Comprime y cambia el tamaño de las imágenes. WordPress tiene plugins que te ayudarán a hacer esto automáticamente y antes de subirlas puedes hacerlas menos pesadas con squoosh.app de Google.
- Revisa tu hosting. quizás comenzante con un hosting barato, pero al crecer lo mejor es que te mudes a uno mejor, que pueda con el volumen de tráfico que recibes.
- Usa herramientas como PageSpeed Insights para revisar qué errores puedes tener y cómo se desempeña tu web.
- Usa lazy loading.
Fuentes difíciles de leer
Si un visitante a tu web no puede leer el texto a primera vista, probablemente se irá. Asegúrate que sean fáciles de leer, crea textos alineados y usa encabezados para dividir el contenido.
Considera el tamaño de la fuente como un elemento clave para ofrecer una buena experiencia.
Evita fuentes ilegibles o pequeñas para que tu web sea realmente amigable con los móviles. En este punto también considera el espacio entre los elementos, para que si van a hacer clic en un botón no toquen accidentalmente otra cosa.
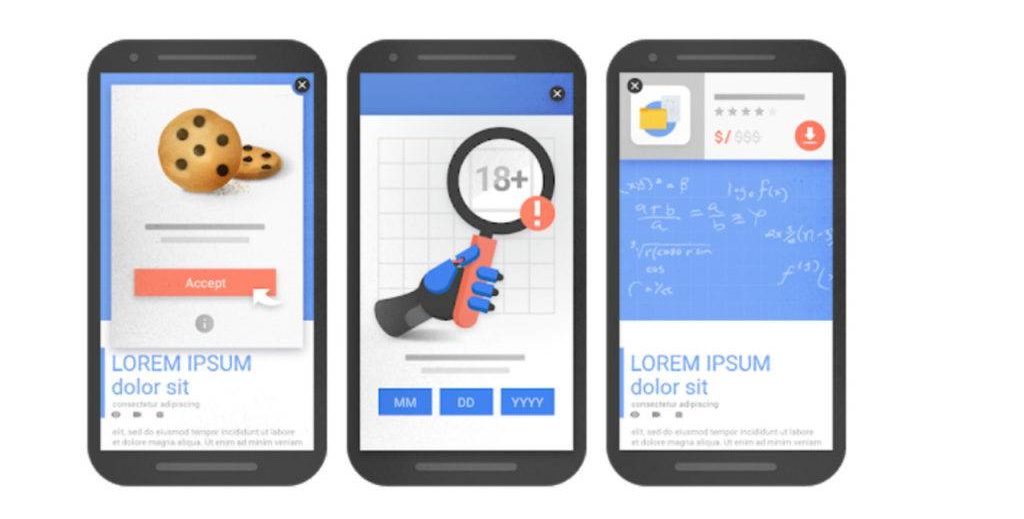
Tener intersticiales intrusivos
Los intersticiales intrusivos, como avisos pop-up, peticiones de suscripción y otros banners pueden interferir con que el usuario acceda a tu contenido y esto afecta su experiencia.
En la actualización de experiencia de página, con los core web vitals, la métrica Cumulative Layout Shift (CLS) se creó con la meta de medir los cambios que ocurren en el diseño mientras la página carga.
En este sentido, evita que tu web tenga alguno de estos errores SEO móviles:
- Pop-ups que cubren el contenido principal de la página.
- Intersticiales que son difíciles de cerrar, peor aún si al hacer clic sobre ellos llevan a las personas a otra página.
- Diseños engañosos.
Sí puedes usar intersticiales para asuntos legales, como los de los cookies; para iniciar sesión y banners de un tamaño razonable.

Incluir contenido que no se puede reproducir
Antes de que incluyas vídeos u otro tipo de contenido multimedia en tu web revisa si afectará la velocidad de carga y si se podrá ver en cualquier dispositivo.
También incluye una transcripción si es posible en los vídeos. Ya que si el robot de Google no puede verla, puede indexarla a partir de esto y también será útil para los usuarios.
Si incluirás contenido animado prefiere HTML5.
Mal diseño móvil
Una web amigable con los móviles debe estar diseñada para verse bien en cualquier dispositivo móvil. Debes ser mobile-friendly para poder tener éxito en la indexación centrada en los móviles.
Un buen diseño web móvil debe ser responsive, para ofrecer una buena experiencia sin importar el tamaño de las pantallas desde las que acceden las personas. Evita fuentes que no se puedan leer o que sean pequeñas.
No optimizar para las palabras clave en móviles
Si quieres posicionarte en las búsquedas móviles debes entender las particularidades de las búsquedas desde estos dispositivos. Las personas no recurren a Google de la misma forma desde su smartphone que desde su ordenador.
Generalmente, en móviles hacen búsquedas que requieren respuestas más rápidas o aprovechan los asistentes de voz. Por tanto, la optimización para palabras clave de cola larga será clave, enfócate en estas.
¿Cómo corregir problemas de usabilidad en móviles?
- Si el problema es la velocidad de carga asegúrate de tener un buen hosting, también de optimizar los códigos de tu sitio, así como las imágenes.
- Si tienes una versión web de ordenador y una para móviles asegúrate de crear todas las páginas en ambas versiones, así evitas errores 404. Asegúrate de no tener páginas con este error, usa broken link checker para hacer seguimiento, Google Search Console también te ayudará.
- Usa de forma sabia los intersticiales, Google te penalizará si son intrusivos. Pero puedes aprovecharlos si cubres solo una pequeña porción de la pantalla.
- La imposibilidad de hacer clic es un problema en los móviles, busca que tus botones sean del ancho de la pantalla en estos dispositivos. Así mejoras la posibilidad de conseguir clics.
En general, podrás evitar muchos errores en el SEO para móviles si optas por el diseño web responsive. Contáctanos si quieres rediseñar tu web.
Periodista y redactora SEO, con más de 8 años de experiencia en creación de contenidos y SEO. Jefa de contenidos de Posicionamiento Web Systems.

